UI Branding
|
New to Sentinel EMS?
|
What Is UI Branding?
UI Branding is a self-service feature that allows you to brand the Sentinel EMS user interface to reflect the face of your organization. This flexibility enables you to expand your brand identity to improve your customers' user experience.
Prerequisites for UI Branding
You must have administrative rights in Sentinel EMS. For details, see Roles.
UI Branding Steps
Follow the given steps to apply your brand the Sentinel EMS user interface:
1.Select Configuration > UI Branding to navigate to the UI Branding page.
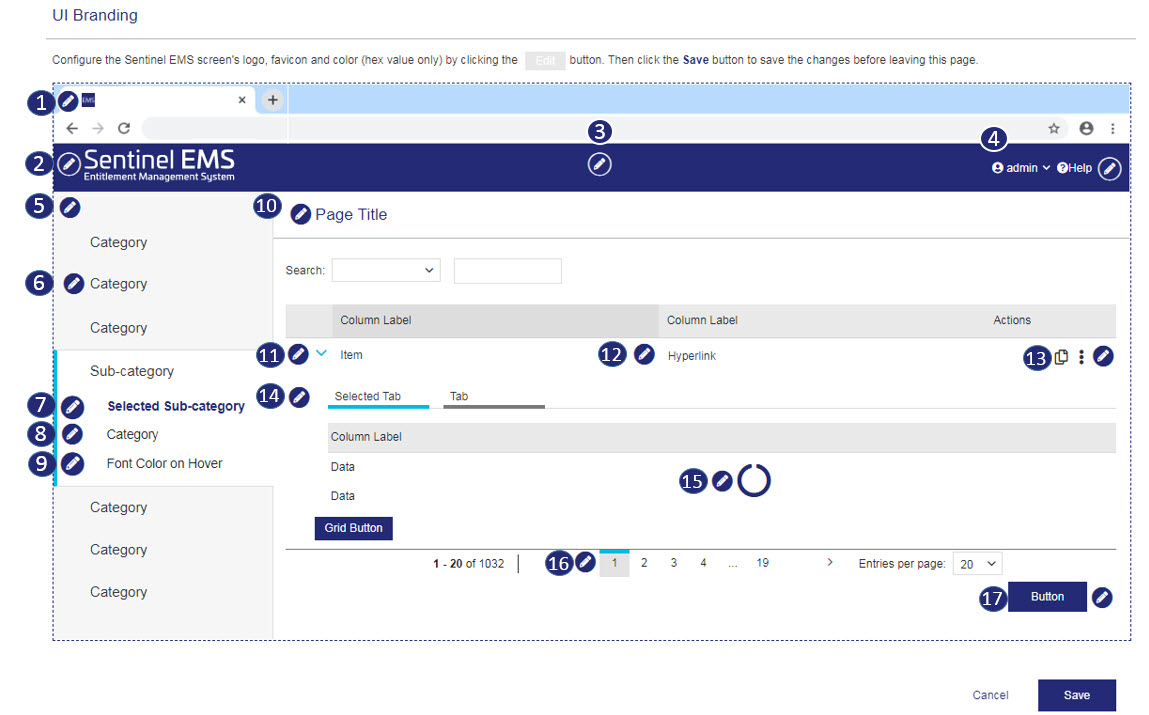
2.Click Edit to start modifying the page. The components that can be modified as part of the branding process are displayed.
3.Click the ![]() button corresponding to each component to modify it. Refer to UI Branding Components for the list of components that can be modified.
button corresponding to each component to modify it. Refer to UI Branding Components for the list of components that can be modified.
4.Click Save at the bottom of this page to save the changes.
UI Branding Components
The components that can be modified using the UI Branding page are displayed below:

NOTE When configuring colors, if the color is set to #ffffff or #000000, moving the color picker scrollbar does not modify the hexadecimal color code value. You can specify a color code manually or click anywhere in the palette to activate the scrollbar.
| Label | Component | Description |
|---|---|---|

|
Favicon |
To change the favicon: 1.Click the Select a File button to browse to the icon file. OR Drag and drop the icon file into the text box. 2.Click Apply to set it as the favicon. Possible values: >File format: PNG or ICO >Recommended file dimensions:16x16 pixels >Maximum file size: 200 KB |

|
Logo |
To change the logo: 1.Click the Select a File button to browse to the logo file. OR Drag and drop the logo file into the text box. 2. Click Apply to set the logo. Possible values: >File format: PNG or SVG >Maximum file size: 200 KB |

|
Background Color for Header |
To modify the background color of the header pane: 1.Enter a hexadecimal color code or use the color palette to specify the Background Color of the header pane. 2.Click Apply. |

|
Toolbar Colors |
To modify the colors of the toolbars on a page: 1.Enter a hexadecimal color code or use the color palette to specify the Font Color of the text that appears on the toolbar.. 2.Enter a hexadecimal color code or use the color palette to specify the Font Color on Hover of the text. 3.Click Apply. |

|
Navigation Pane Background Color |
To modify the background color of the navigation pane: 1.Enter a hexadecimal color code or use the color palette to specify the Background Color. 2.Click Apply. |

|
Default Category Colors |
To modify the colors of the default category listed on the navigation pane: 1.Enter a hexadecimal color code or use the color palette to specify the Font Color of the default category. 2.Enter a hexadecimal color code or use the color palette to specify the Background Color on Hover of the default category. 3.Click Apply. |

|
Font Color (for sub-category) |
To modify the font color for the sub-category listed on the navigation pane: 1.Enter a hexadecimal color code or use the color palette to specify the Font Color of the selected sub-category. 2.Click Apply. |

|
Side Border Color |
To modify the side border color of the sub-category area on the navigation pane: 1.Enter a hexadecimal color code or use the color palette to specify the Side Border Color adjacent to sub-category area. 2.Click Apply. |

|
Font Color on Hover |
To modify the hover color of text in the sub-category area: 1.Enter a hexadecimal color code or use the color palette to specify the Font Color on Hover of the selected sub-category area. 2.Click Apply. |

|
Font Color (for page title) |
To modify the font color of the page title: 1.Enter a hexadecimal color code or use the color palette to specify the Font Color of the page title. 2.Click Apply. |

|
Arrow Color |
To modify the color of the arrow drop-down that appears for items that can be expanded: 1.Enter a hexadecimal color code or use the color palette to specify the Arrow Color of the page title. 2.Click Apply. |

|
Font Color (for hyperlink) |
To modify the of the font color of hyperlinks on a page: 1.Enter a hexadecimal color code or use the color palette to specify the Font Color of the hyperlink. 2.Click Apply. |

|
Hover Colors for Action Buttons |
To modify the hover color of the action buttons on a page: 1.Enter a hexadecimal color code or use the color palette to specify the Hover Color of the action buttons. 2.Click Apply. |

|
Underline Color for Selected Tab |
To modify the of the underline color of tabs that appear selected on a page: 1.Enter a hexadecimal color code or use the color palette to specify the Underline Color for Selected Tab. 2.Click Apply. |

|
Color of Animated Loader |
To modify the color of the animated loader that appears while a page loads: 1.Enter a hexadecimal color code or use the color palette to specify the Color of Animated Loader. 2.Click Apply. |

|
Overline Color for Current Page |
To modify the color of the indicator line that appears over the current page number: 1.Enter a hexadecimal color code or use the color palette to specify the Overline Color for Current Page. 2.Click Apply. |

|
Button Colors |
To modify the colors of the buttons on a page: 1.Enter a hexadecimal color code or use the color palette to specify the Font Color. This is the color of the text displayed on the button. 2.Enter a hexadecimal color code or use the color palette to specify the Background Color. This is the color of the button. 3.Enter a hexadecimal color code or use the color palette to specify the Background Color on Hover. This is the color of the button on hover. 4.Click Apply. |
